Graphviz 是由AT&T Research、Lucent Bell实验室开源的可视化图形工具,可以很方便的用来绘制结构化的图形网络。具体地,其使用一种名为dot语言的DSL来编写脚本

安装
Mac下直接利用brew安装Graphviz即可
1
2
3
4
5
|
brew update
brew install graphviz
|
安装后查看版本信息,验证安装是否成功

实践
无向图
1
2
3
4
5
6
7
|
graph graph1 {
a -- b;
b -- c;
b -- f;
a -- f;
}
|
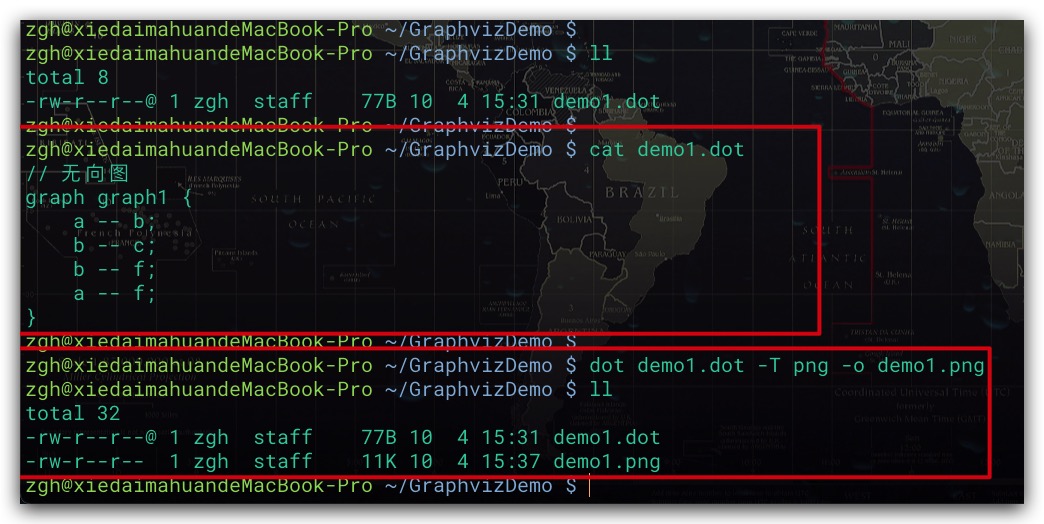
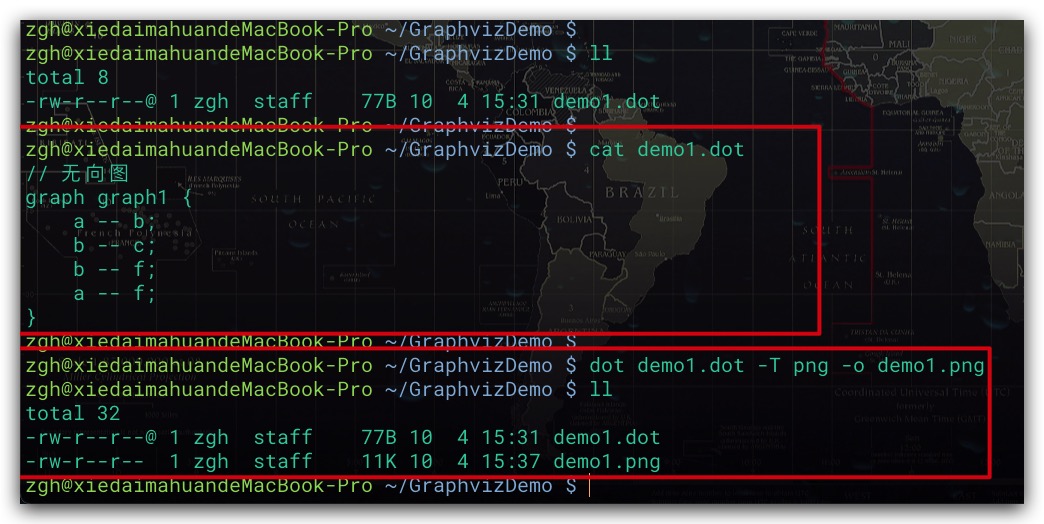
可以直接通过如下命令进行渲染。典型地输出格式有:png、svg、jpeg等
1
2
3
4
5
|
dot <脚本文件名> -T <输出格式> -o <输出文件名>
dot demo1.dot -T png -o demo1.png
|
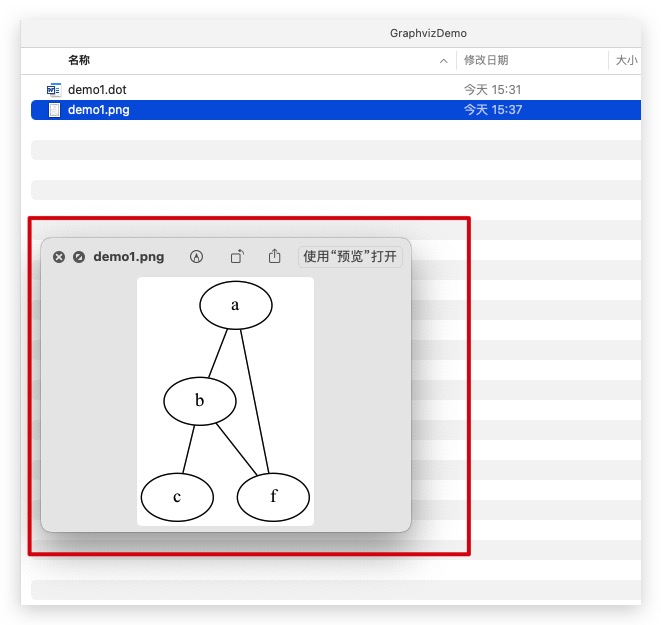
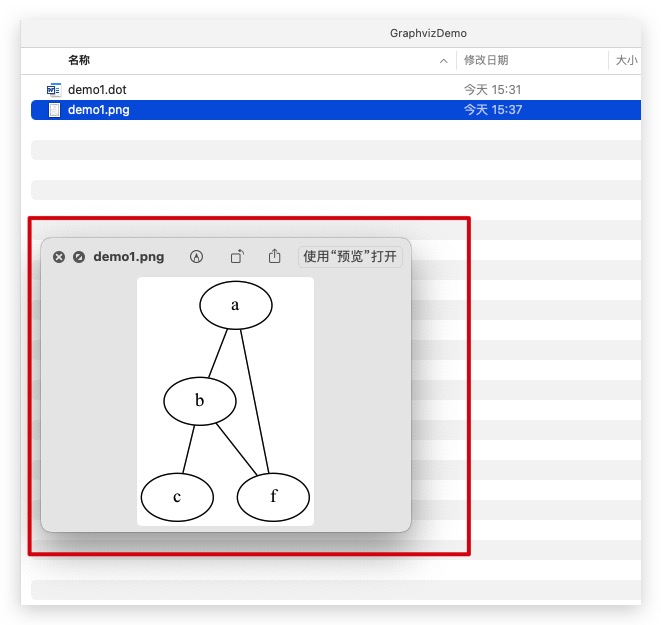
效果如下所示


有向图
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
digraph graph2 {
a -> b;
b -> d;
c -> b;
b -> b;
i -> {j,k};
{x,y} -> z;
{n1, n2, n3} -> {m1, m2};
}
|
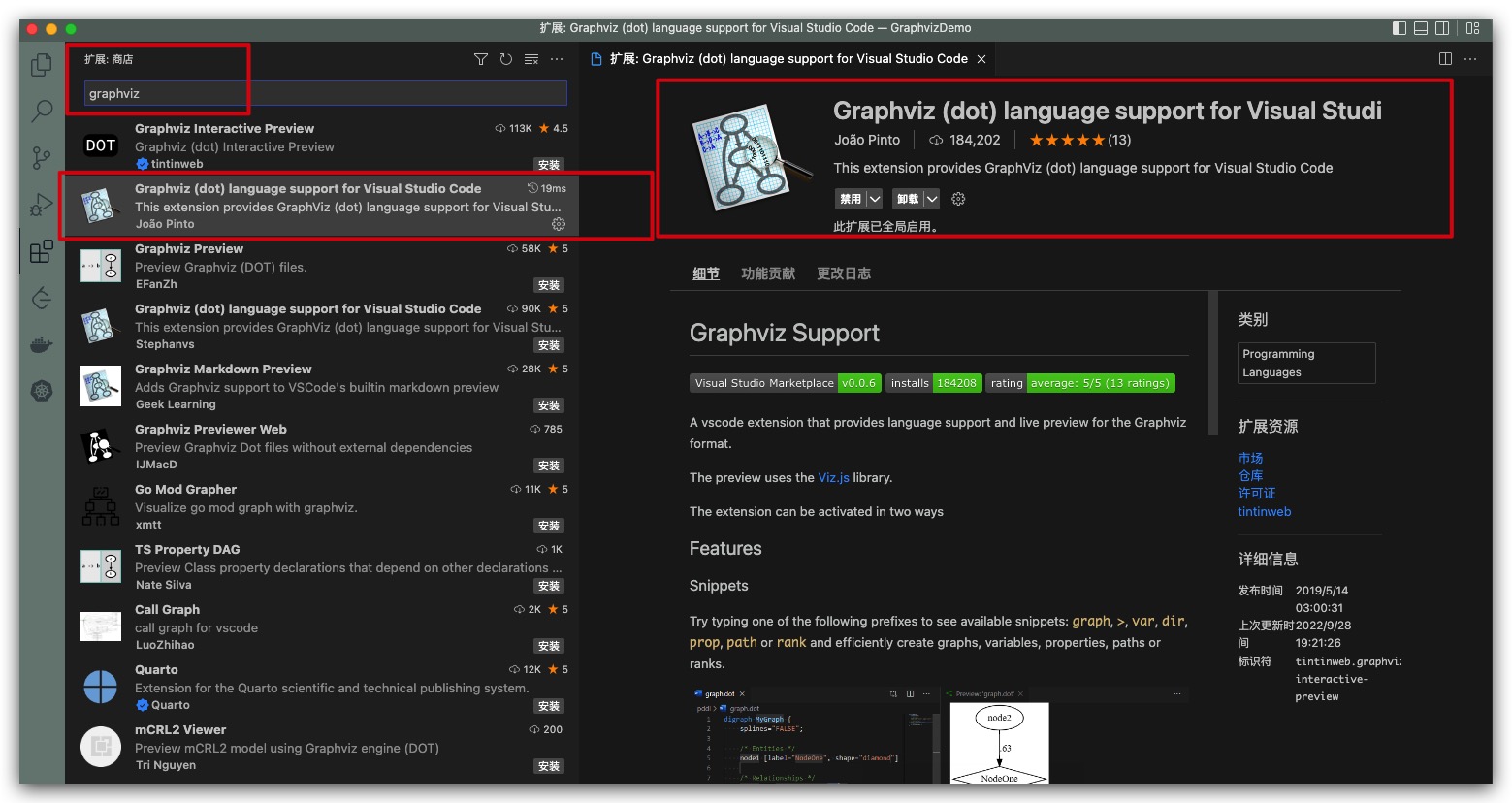
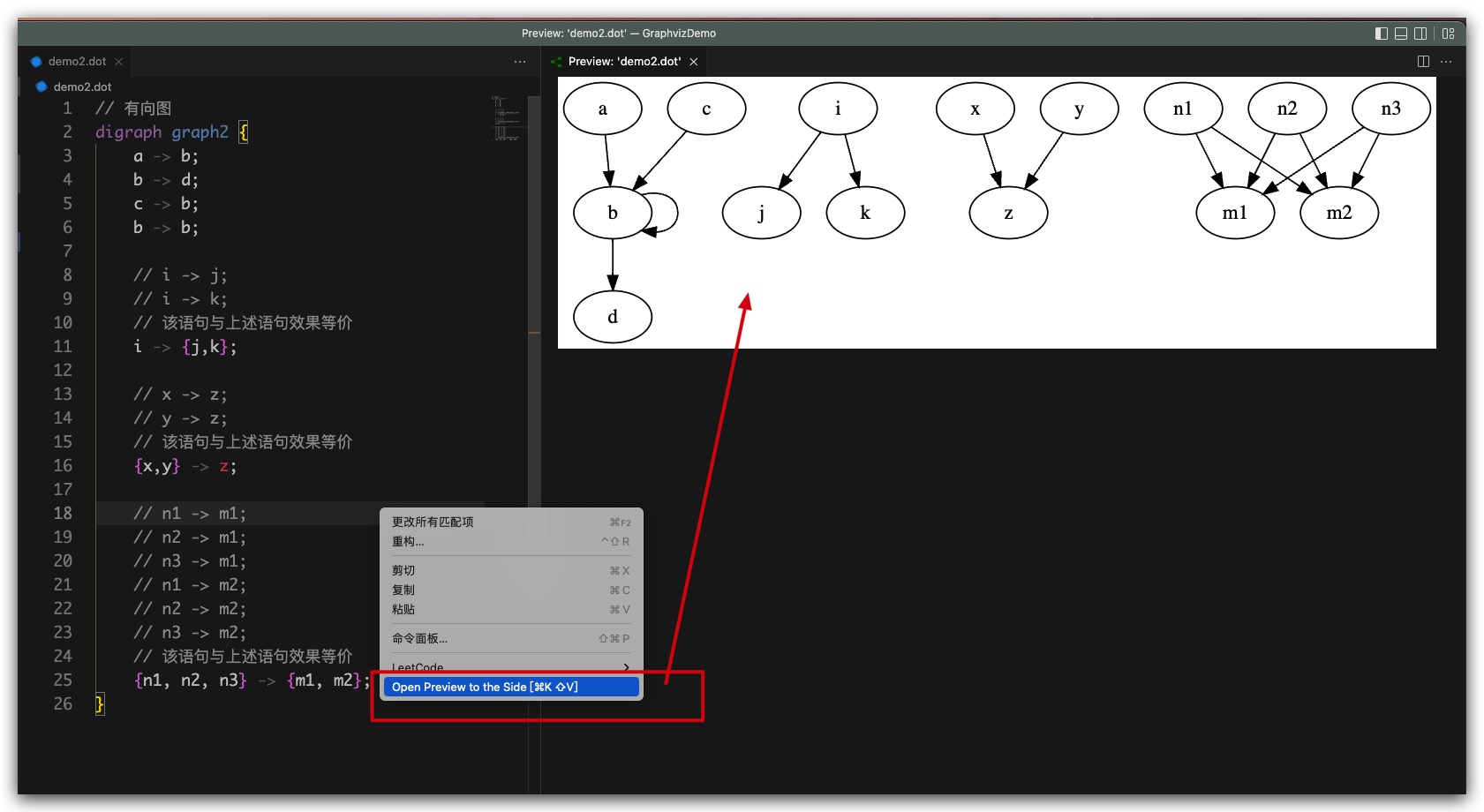
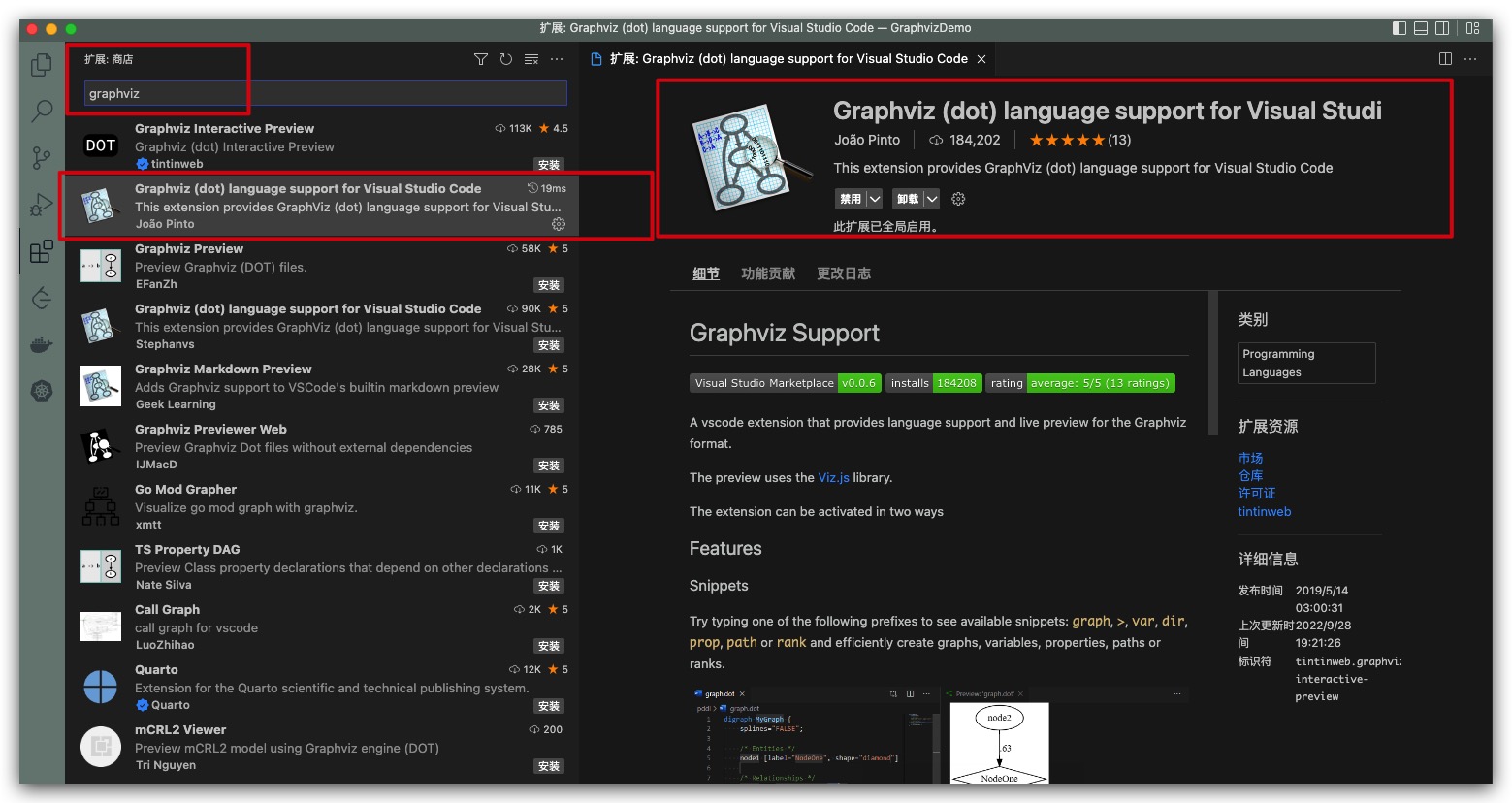
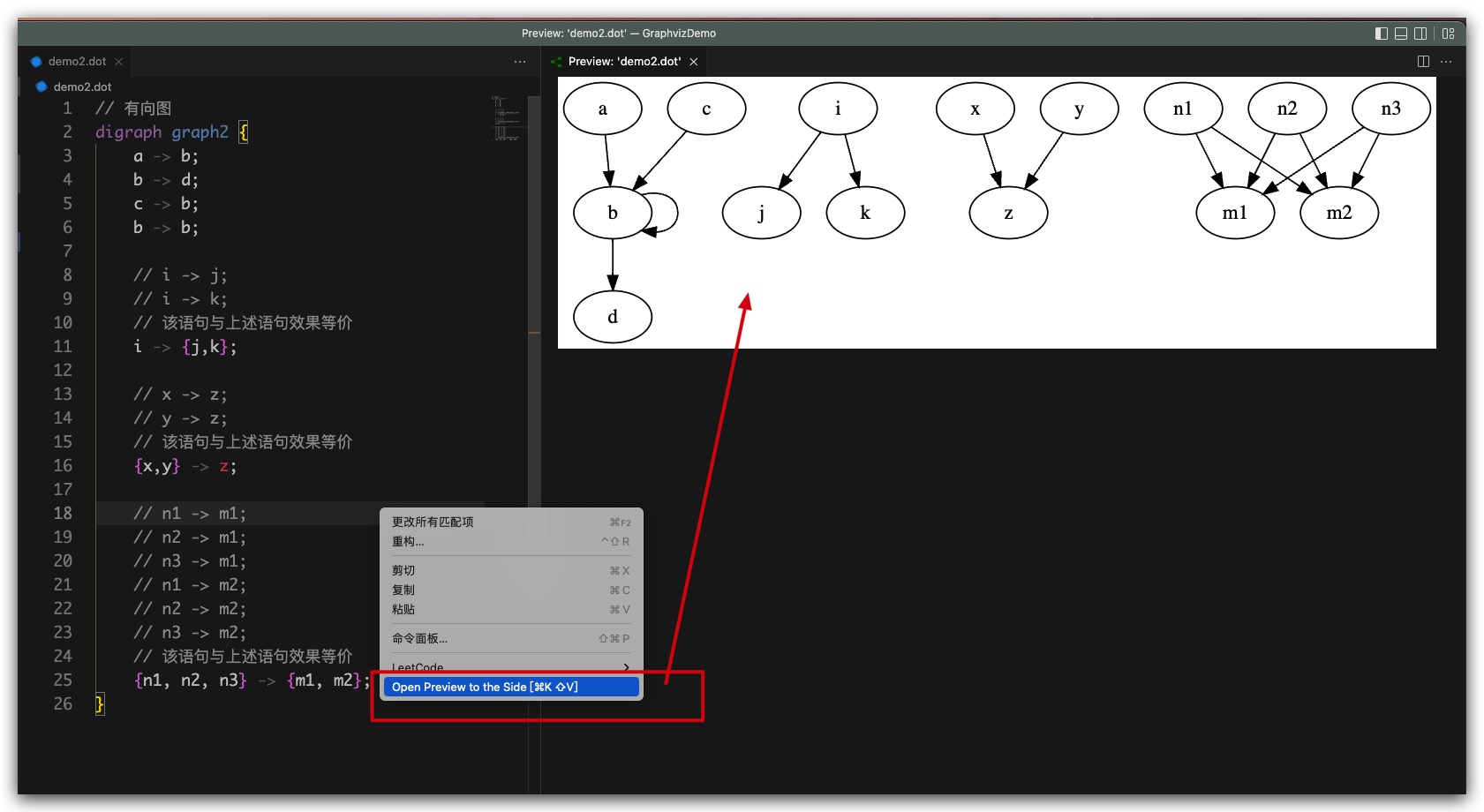
为方便实时预览渲染效果,我们可以在VS Code当中编写dot脚本,然后在VS Code当中安装一个名为“Graphviz (dot) language support for Visual Studio Code”的插件

至此,我们就可以实现实时预览,效果如下所示

子图
子图可以提供一个单独的上下位文用于设置图的属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
digraph subgraphDemo {
node [shape=diamond, fontcolor="red"];
"杭州" -> "宁波";
"温州" -> "台州";
"宁波" -> "台州";
subgraph "江苏省" {
node [shape=hexagon, fontcolor="blue"];
"南京" -> "苏州";
"苏州" -> "无锡";
"苏州" -> "扬州";
"无锡" -> "扬州";
}
"杭州" -> "嘉兴";
"温州" -> "杭州";
}
|
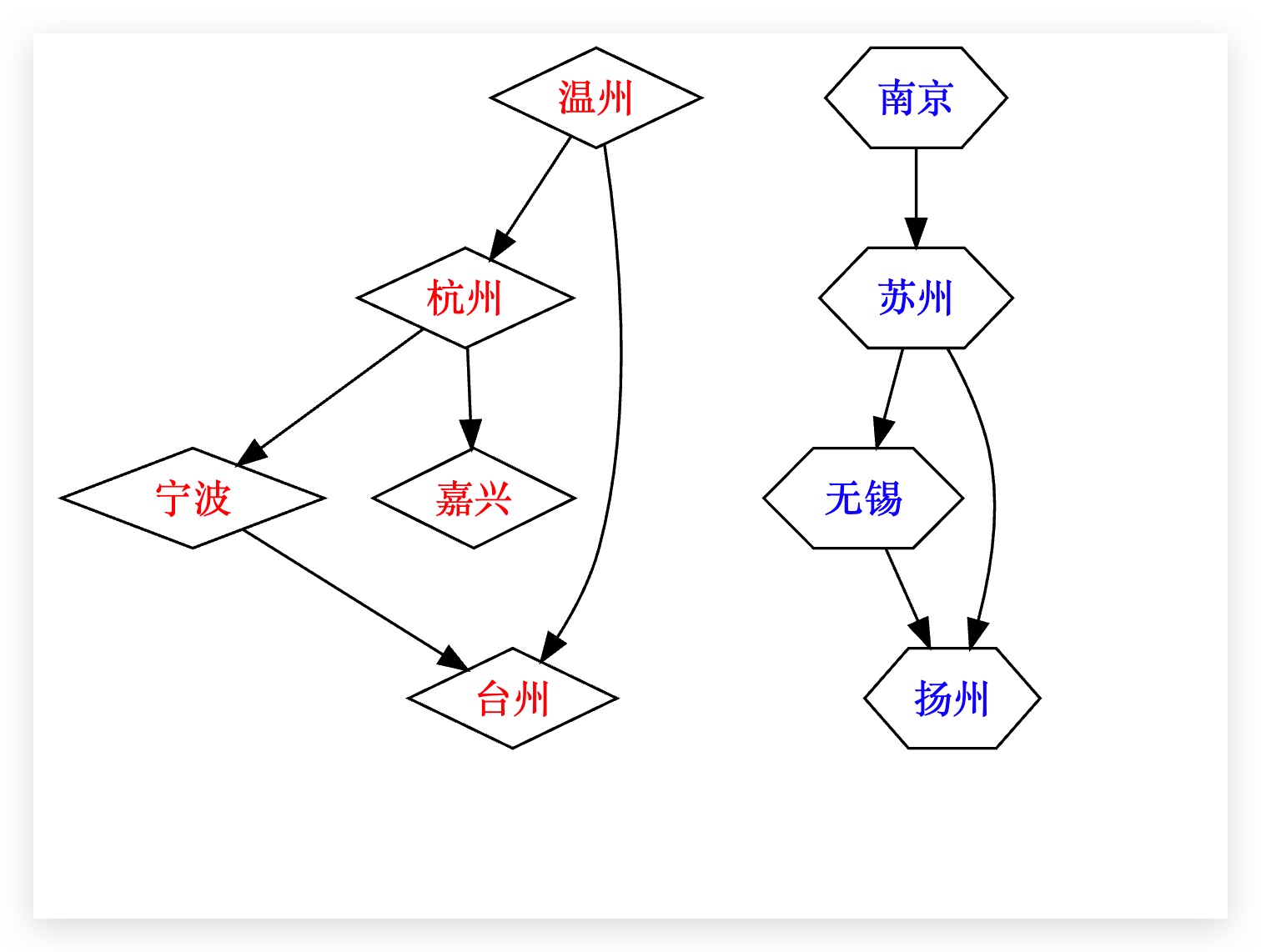
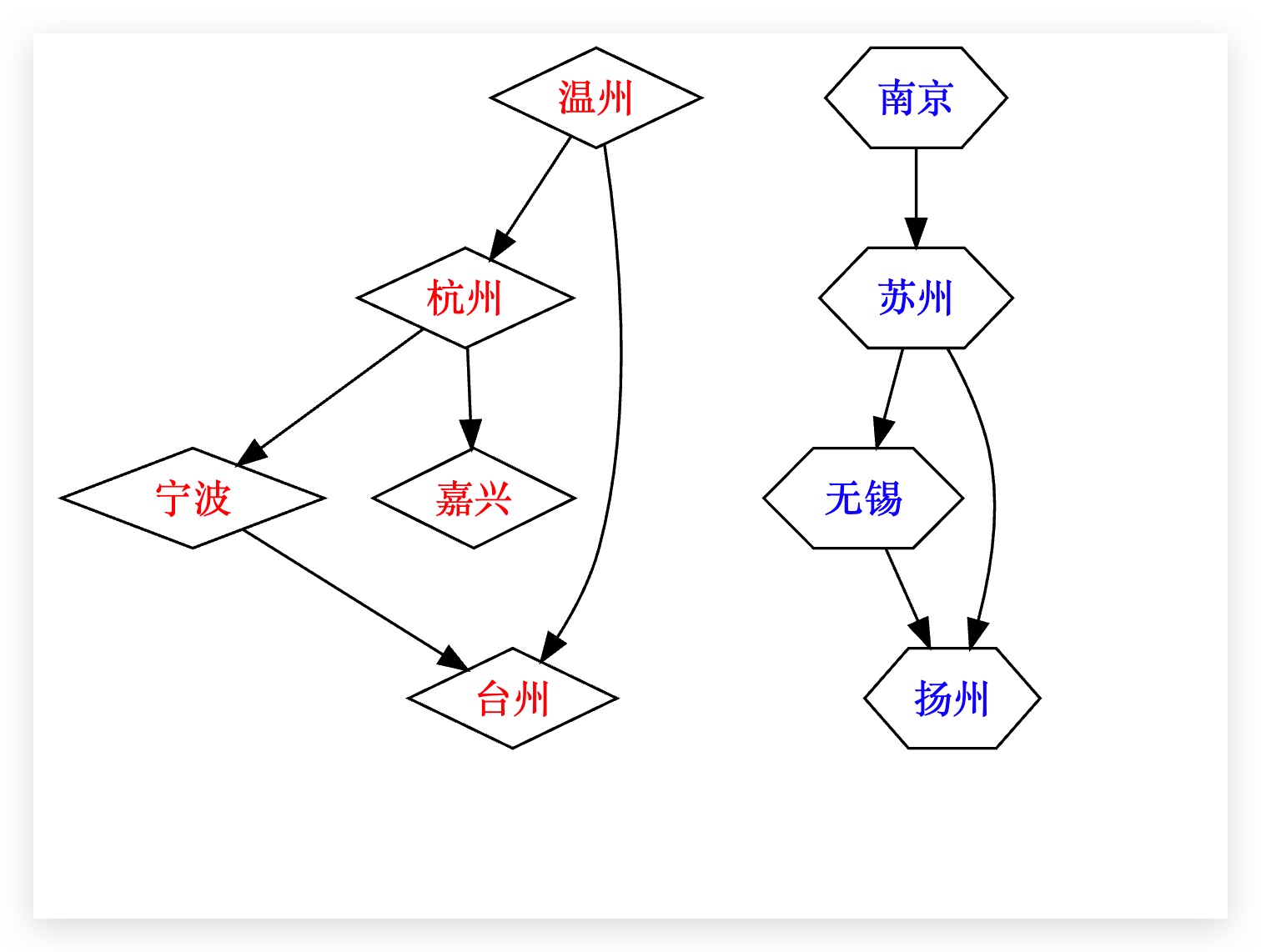
效果如下所示

集群
当子图的名称以cluster开头时,则Graphviz会将该子图标记为Cluster集群。此时布局引擎会将集群内的节点绘制在一起,并在外部使用一个矩形框对其进行包裹。需要注意的是,该特性依赖于布局引擎
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
digraph clusterDemo {
"Auth Controller";
"Order Controller" -> "Order Service";
"Pay Controller" -> "Pay Service";
"Order Service" -> "Order Dao";
"Pay Service" -> "Pay Dao";
subgraph "cluster_service" {
label="Service层";
"Order Service";
"Log Service";
"Pay Service";
}
subgraph "cluster_dao" {
label="Dao层";
"Order Dao";
"Pay Dao";
}
}
|
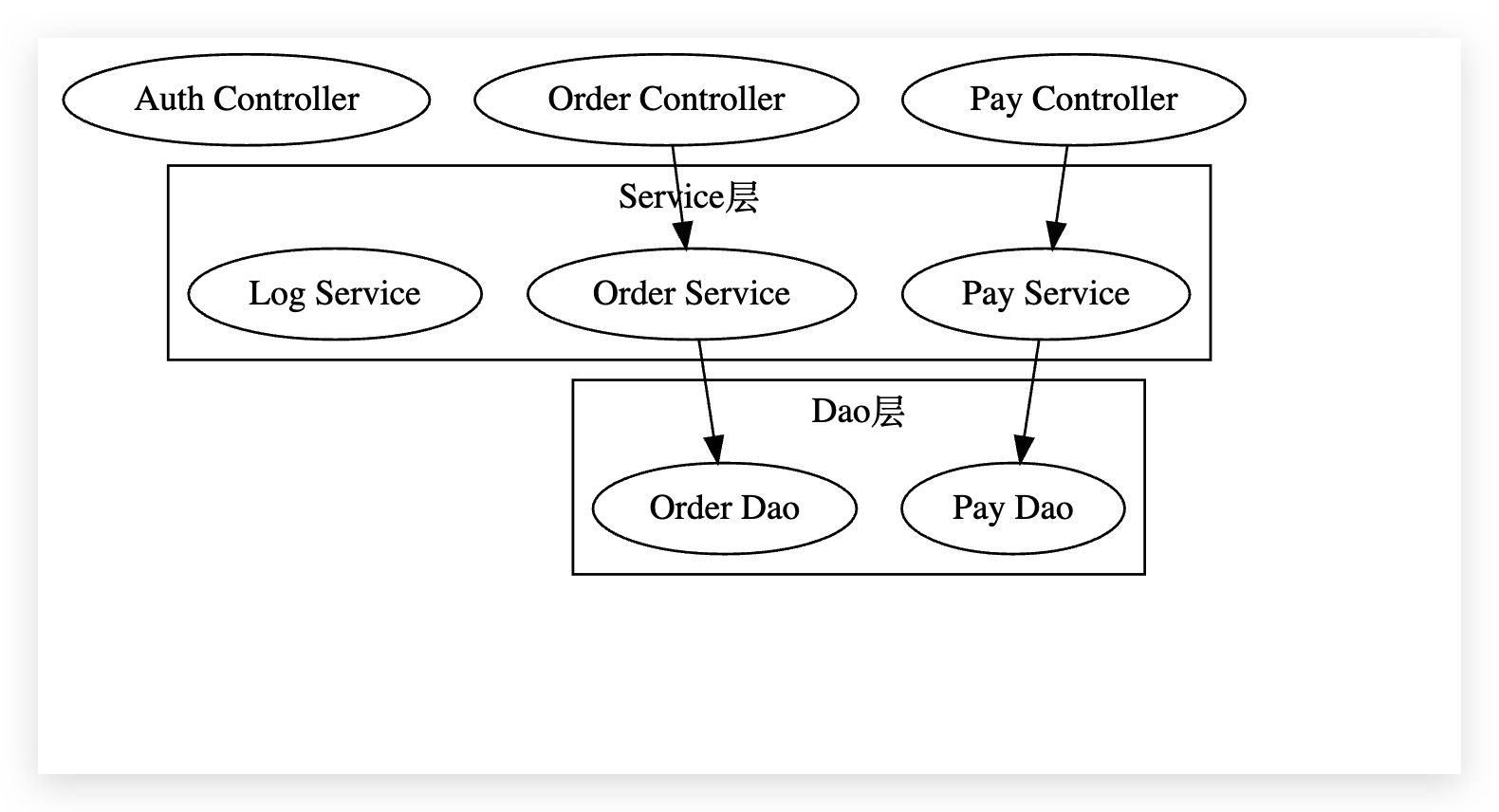
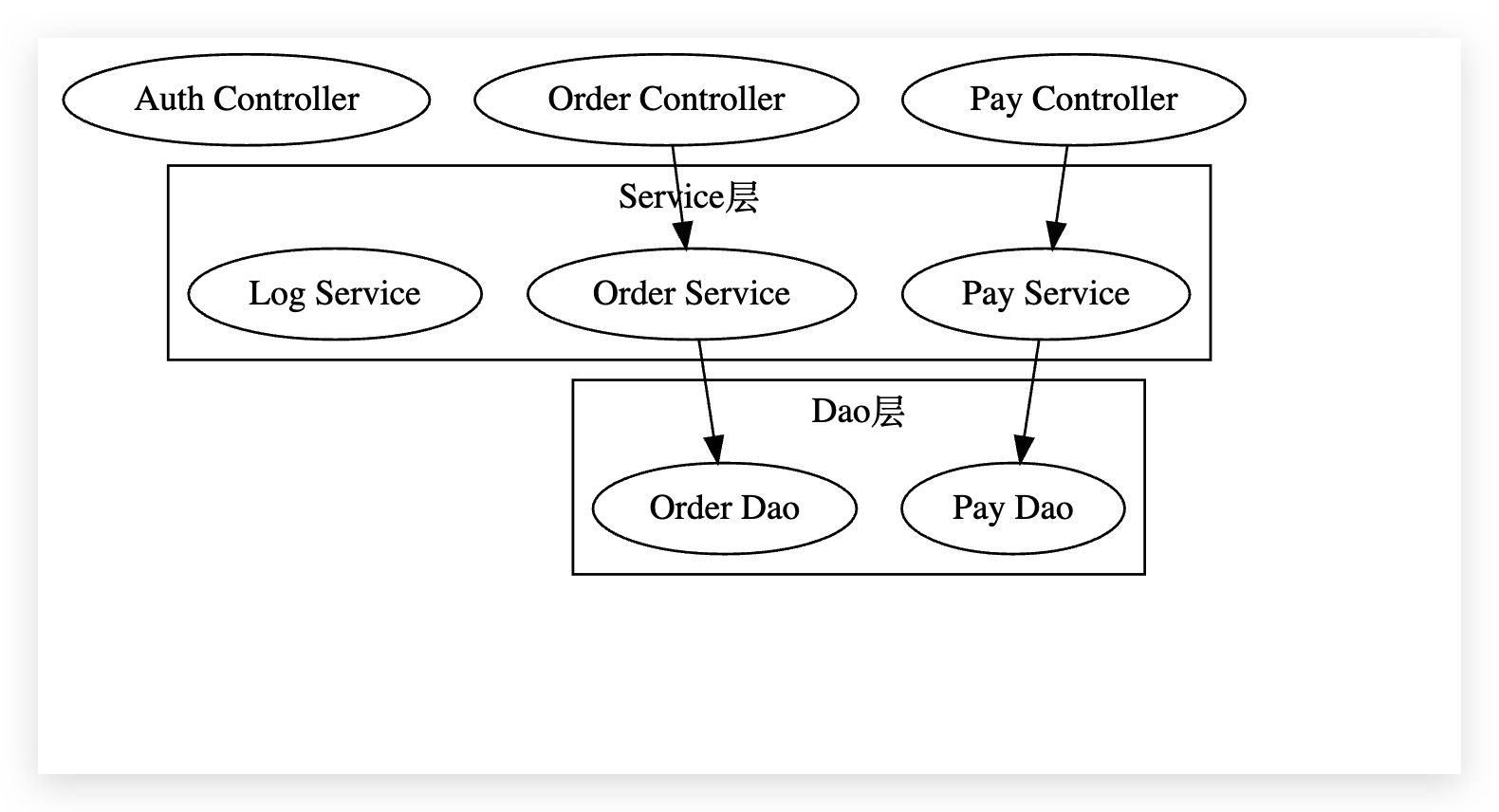
效果如下所示

属性设置
Graphviz提供了丰富的属性设置,以满足不同的可视化需求,实现丰富的展示效果,下面即是一个示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
digraph graph3 {
label = "属性设置效果图";
labelloc="t"
bgcolor = "lightblue:lightyellow";
node [shape=diamond, fontcolor="red"];
a [shape=triangle, color=green, label="Hello"];
edge [style=dashed];
a -> b;
c -> b[style=dotted, label="21"];
b -> k[dir=both, arrowtail=box, arrowhead=vee];
b -> i[dir=forworad, arrowtail=box,arrowhead=vee];
b -> j[dir=back, arrowtail=box, arrowhead=vee];
}
|
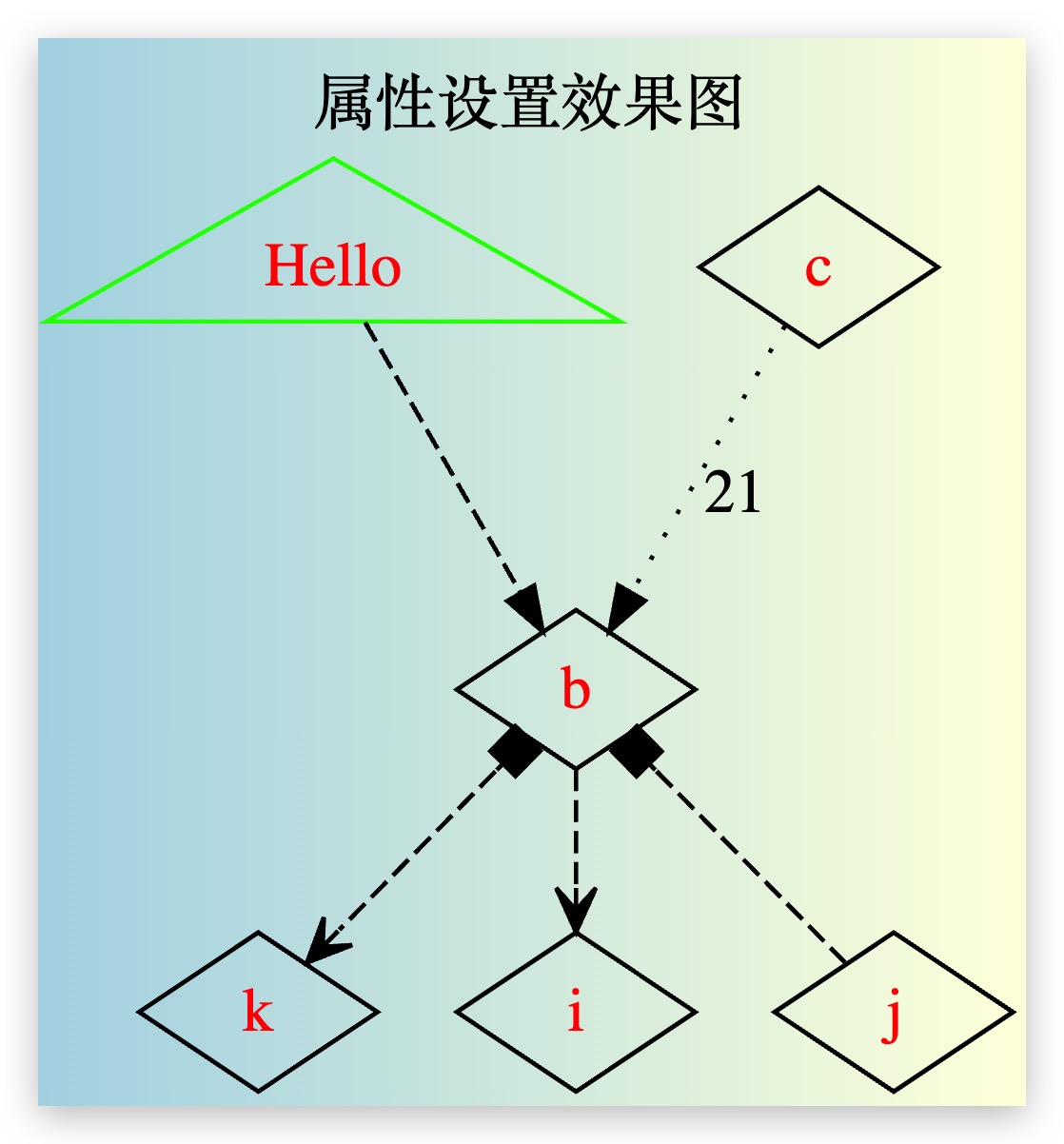
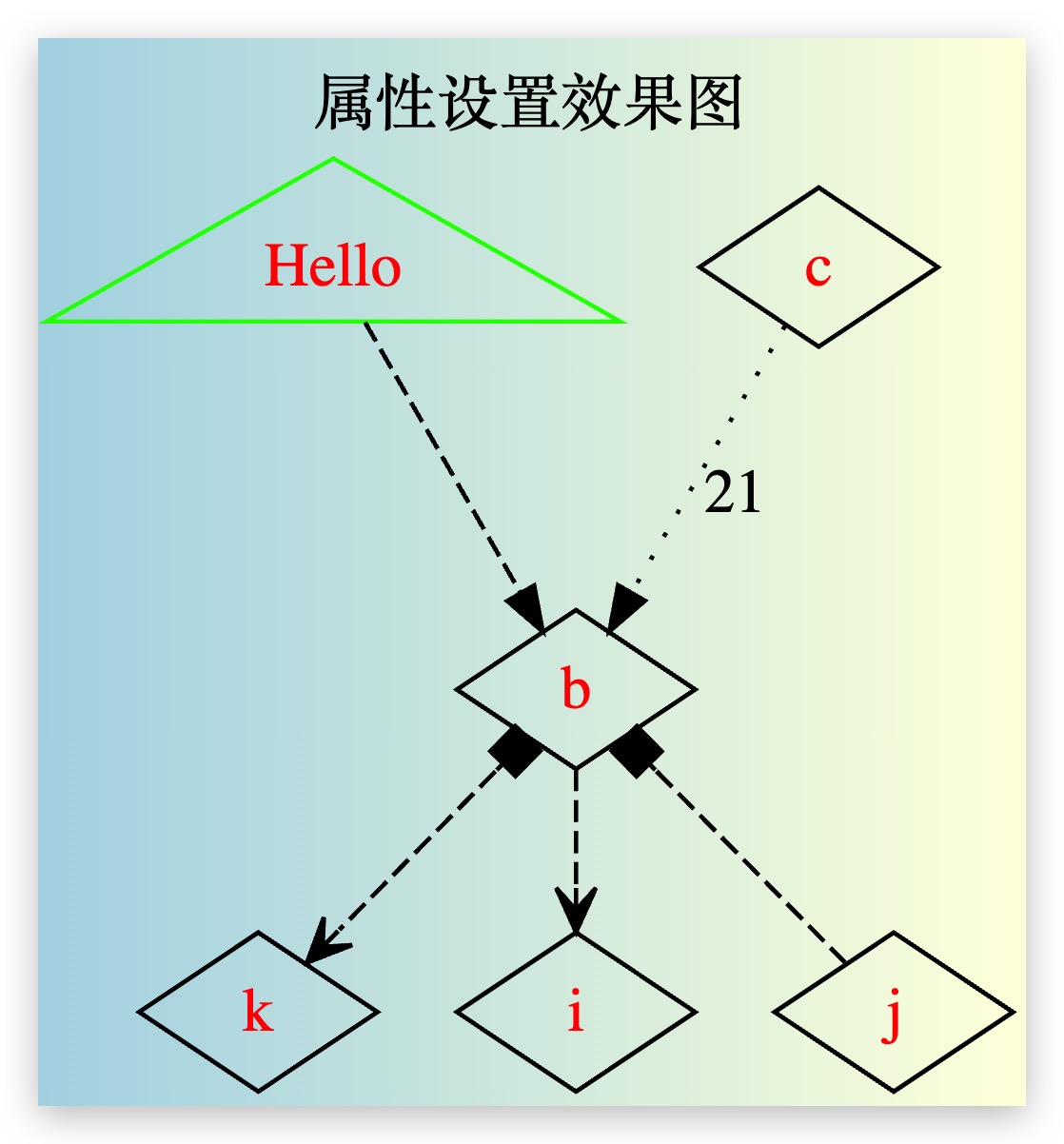
效果如下所示

参考文献
- 领域特定语言(2013年版) Martin Fowler著