Vim,作为神之编辑器,大部分开发人员都对它是有一定的了解。而作为如此一款受欢迎的编辑器,其所拥有插件自然也是非常丰富的。为了能够更好的管理众多的Vim插件,这里将对 Vim 插件管理器 Vundle 配置、使用进行介绍

安装 Vundle
Github 地址: Vundle
执行下述命令,下载安装插件管理器 Vundle
1 | git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim |
配置 Vundle
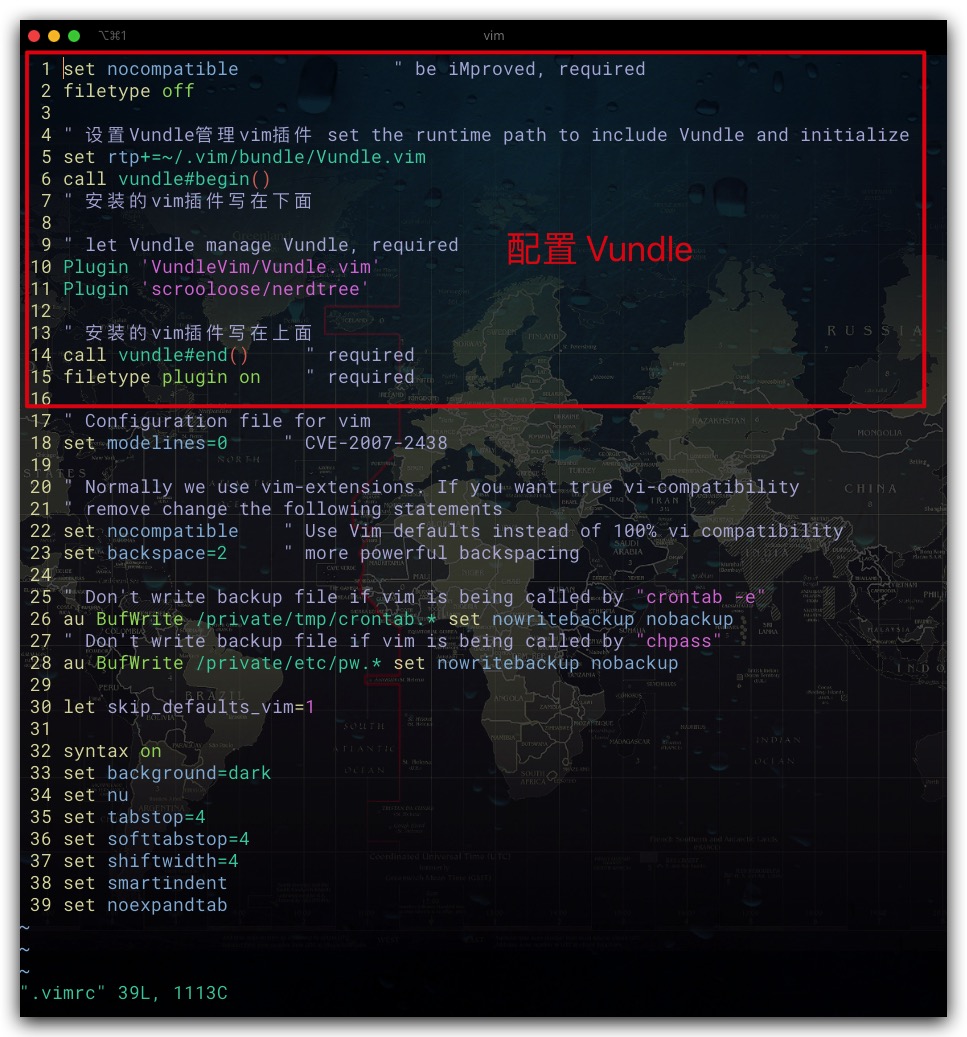
打开 Vim 的配置文件.vimrc(其一般在用户目录下,即~/.vimrc),在配置文件 最前面添加下述 Vundle 配置:
1 | set nocompatible |
日后我们需要安装、卸载插件的插件地址只需写在 call vundle#begin() 和 call vundle#end() 之间即可。配置文件最终结果如下图所示:

Note:
- Vim 配置文件中使用双引号作行注释符号 "
使用 Vundle
查看已安装的插件列表
打开 vim 执行下述命令,即可查看当前已经安装的插件列表
1 | :PluginList |
安装插件
如上文所述,安装新的插件只需在Vim 配置文件中 call vundle#begin() 和 call vundle#end() 之间添加所需安装插件的插件地址,保存退出配置文件.vimrc后 然后在Vim中执行下述命令即可完成安装
1 | :PluginInstall |
现对不同位置插件的地址的写法,介绍如下:
- 插件在Github仓库中
1 | Plugin '<用户名>/<仓库名>' |
- 插件在 https://github.com/vim-scripts 用户仓库中
1 | Plugin '<仓库名>' |
- 插件在非Github的Git仓库中
1 | Plugin '<GitUrl>' |
- 插件在本地Git仓库中
1 | Plugin 'file://' + '<LocalUrl>' |
卸载插件
卸载插件只需在.vimrc配置文件中删除欲卸载插件的插件地址配置,保存退出配置文件.vimrc后 然后在Vim中执行下述命令即可完成卸载
1 | :PluginClean |
更新插件
更新插件可通过下述命令中的两种方法实现
1 | :PluginInstall! " method 1 |
